.png)
BudgetBee
BudgetBee is a financial app designed to simplify financial management and empower users to make smarter investment decisions.
Duration: 5 weeks
Team: Group of 3
Tools: Figma, Figjam, Photoshop, Canva
Project: UX | UI Design
Project overview
With the increasing popularity of mobile devices, mobile apps have become a preferred way for people to access financial services. The app has a simplified system design that enable users to carry out different financial transactions, it engages the users and also enhance a smooth and seamless experience on the app.
Problem statement:
Managing finances can be a complex and time-consuming process, especially for those who lack financial literacy. Users often struggle to navigate complex financial systems and juggle multiple accounts and payment methods.
Goal:
The goal of this case study is to design BudgetBee as a user-friendly and intuitive fin-tech app that helps users manage their finances efficiently and make informed investment decisions. The app will be designed with the user's needs and goals in mind, focusing on simplicity, ease of use, and accessibility. The painpoints and needs of the users are also considered after an exhaustive research. The app aim to tackle the financial problems of users, thereby, ensuring a seamless experience on the app.
Design Process
User Persona
Sarah
28 years
Marketing Manager
Bachelor's degree in Business Administration
Sarah is a hard-working marketing manager who takes pride in being financially responsible. She values convenience and efficiency, and she is always on the lookout for new tools that can help her save time and money. However, Sarah finds financial management overwhelming and confusing at times, especially when it comes to making investment decisions. She wants to be able to manage her finances easily and confidently without having to spend too much time on it.
Goals
-
To manage her finances efficiently and confidently
-
To make informed investment decisions that align with her long-term goals
-
To save time and reduce stress associated with financial management
-
To access financial services easily and conveniently from her mobile device
Frustrations and Fears
-
Overwhelmed by the complexity of financial systems and investment options
-
Struggles to stay organized and keep track of multiple accounts and payment methods
-
Limited financial literacy and knowledge about investment options
-
Limited free time to spend on financial management
Motivations
-
Saving money and making smart investment decisions
-
Convenience and ease of use
-
Improved financial literacy and understanding
-
Access to high-quality financial services that meet her needs
NB: By understanding the needs, goals, and challenges of users like Sarah, we can design Buget Bee to address these pain points and provide a convenient and user-friendly solution for managing finances and making investment decisions.
David
35 years
Freelance Web Developer
Bachelor's degree in Computer Science
David is a freelance web developer who values flexibility and independence in his work. He enjoys the challenge of managing his own finances and making smart investment decisions, but he often finds it difficult to stay on top of his finances due to his irregular income. David wants to be able to manage his finances easily and effectively, and he is interested in exploring new investment opportunities that can help him achieve his financial goals.
Goals
-
To manage his finances effectively despite his irregular income
-
To make smart investment decisions that align with his long-term financial goals
-
To explore new investment opportunities and diversify his portfolio
-
To stay informed about the latest financial news and trends
Frustrations and Fears
-
Concerns about the safety and security of online financial transactions
-
Limited time to spend on financial management due to work and family commitments
-
Limited knowledge about different investment options and strategies
-
Irregular income makes it difficult to budget and plan for the future
Motivations
-
Achieving financial stability and independence
-
Learning about new investment opportunities and strategies.
-
Convenience and ease of use
-
Access to high-quality financial services that meet his needs
NB: By understanding the needs, goals, and challenges of users like David, we can design Buget Bee to address these pain points and provide a convenient and user-friendly solution for managing finances and making investment decisions, especially for users with irregular income like freelancers.
.png)

Empathy Map



.png)
Site Map

Low Fidelity
Starting with the low-fidelity wireframe, the first step was to get an idea on the structure by making rough scribbles that are not meant to look pretty. but their purpose is to start structuring the apps flow into something more concrete.
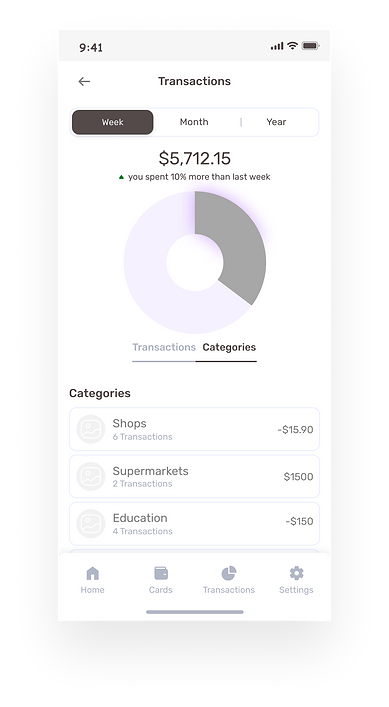
TRANSACTIONS LOW FIDELITY



.png)
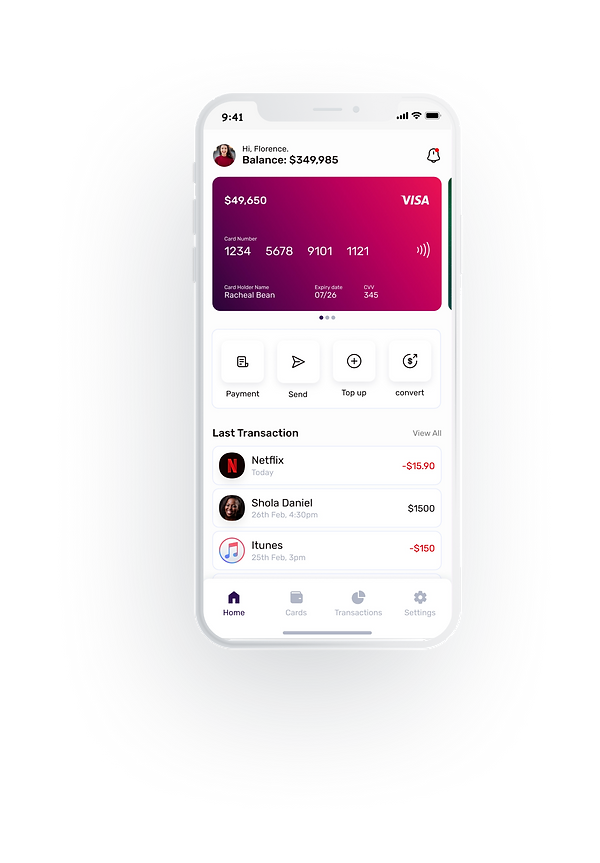
High Fidelity
The app is designed in minimalistic, clean and intuitive style, we took consideration of users of different ages and paid big attention to accessibility.

Enter the app
Easy and secure authorization
Security is a key in developing bank application.By entering the app each time user to use speacial code.To make the process easier there is an option to use FaceID/Touch ID
Personalization
After verification app greets the user by name and uses his profile picture. Such things bring extra positive emotions to user.


All frequently used features, cards and products in one screen
Cards/ products sections can beexpanded or collapsed
User can open new card/productdirectly from status screen
Status Screen
Card Screen
Every card has individual bright design, so that user can easily keep it in mind. Swipe cardsfunction attracts user by interactions
Color coding for incomes/outcomes
Incomes have green color to demonstratethat users is in plus.
Signs “-” before amount of money were provided for color blind users.

